こんにちは、絵描きのPPPAINTです。
「自分は今、デジタルでイラストを描く方法を学べる期間限定の無料プレゼントを、用意しているので、良かったら試しに是非登録して見てください!」
「今だけ無料のいくつかの特典も付くので、是非よろしくお願いいたします!」
上記の
↑
← ◎今すぐ画像をクリック!!
の画像をクリックしてご覧ください!
または、『こちらから!!』
クリックしてご覧ください!
それでは、今回のテーマに入ります。
皆さんも、イラストを描いてると、SNSなどにイラストを投稿してると思いますが、
デジタルイラストだとSNSなどへの投稿はアナログのイラストなどに比べて楽です。
それで投稿の際に、自分の作品を無断使用などされないために、何か対策をしてますか?
これまで、そのような対策を取ってこなかったならば、これからはそのような対策をちょっとは考えてみてください。
無断使用されないための予防策ですね。
なので、今回は『デジタルイラストにサイン』を入れるべき?「その理由と方法を解説」ということでお話していきたいと思います。
それでは、一緒に見ていきましょう。
・デジタルイラストにサインを入れるべき? ①イラストのサイン入れの必要性

サインによっては、イラストの雰囲気や世界観を損ねる可能性がありますが、
・無断使用しにくくするため
イラストに無断使用しにくい対策を取ってれば、無断使用を警戒してる感をだせるので、
無断使用を警戒してることを相手に伝えられて、ある程度は無断使用を回避できます。
・新たに無断使用者を出さない
無断使用の対策を取ってれば、上記と同じ理由で、新たにイラストの無断使用者を出さない可能性があります。
・ブランディングになる
個性的なサインなら、毎回そのサインがイラストに入ってることで、アーティストの個性が出て、ブランディングになります。
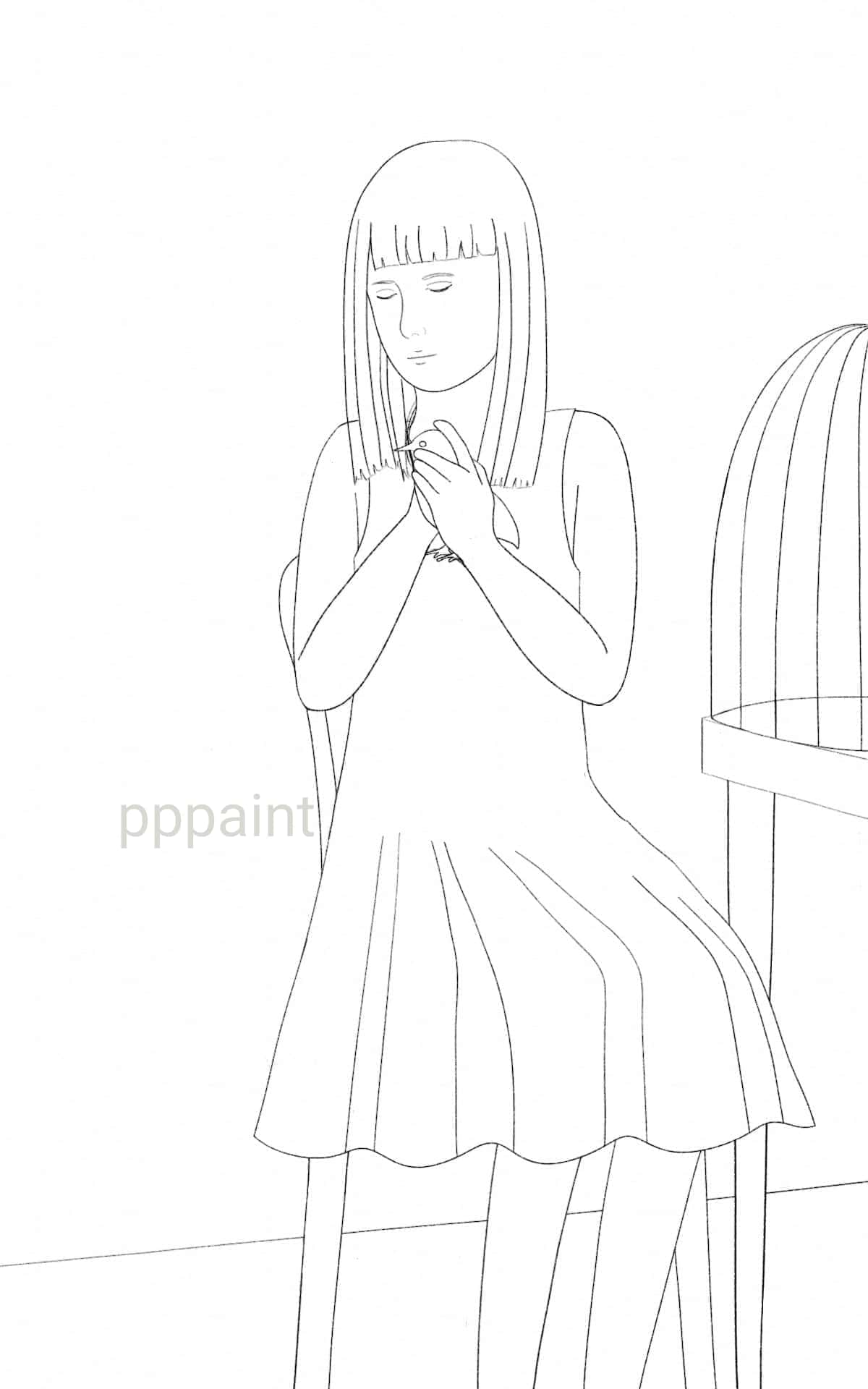
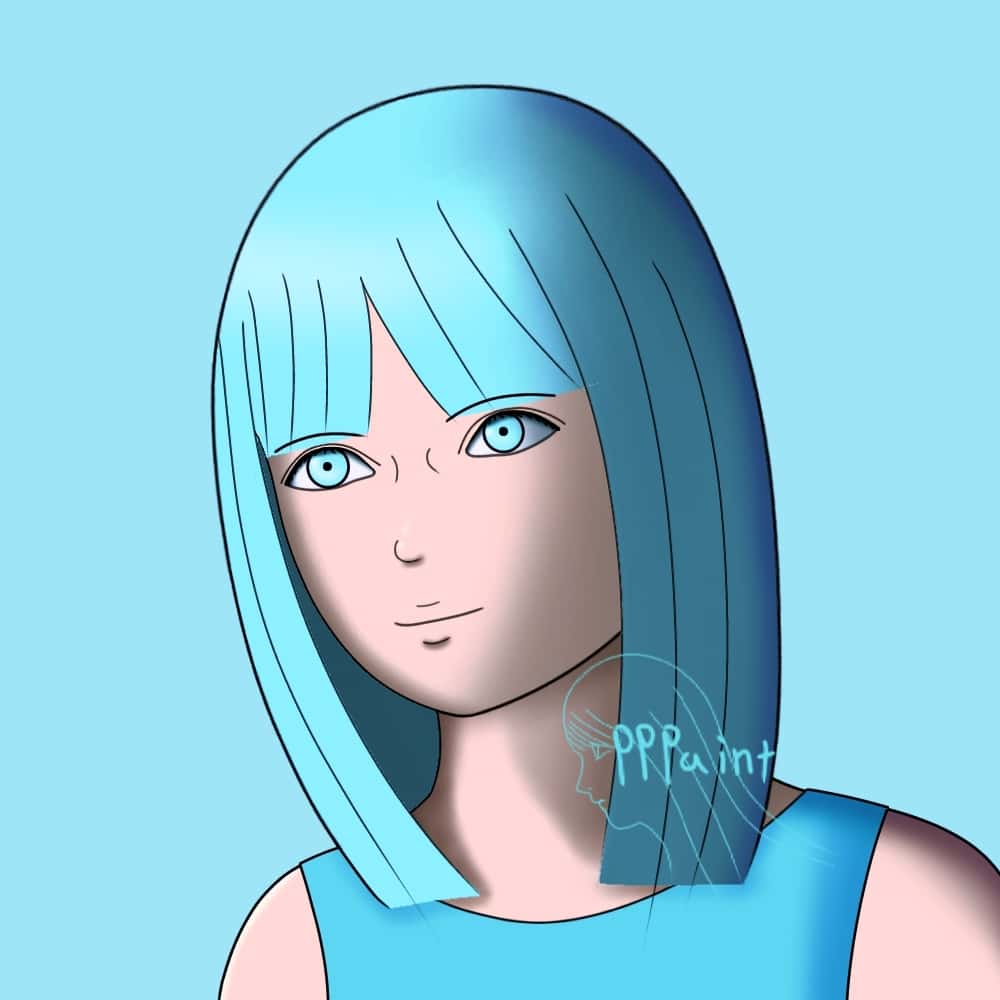
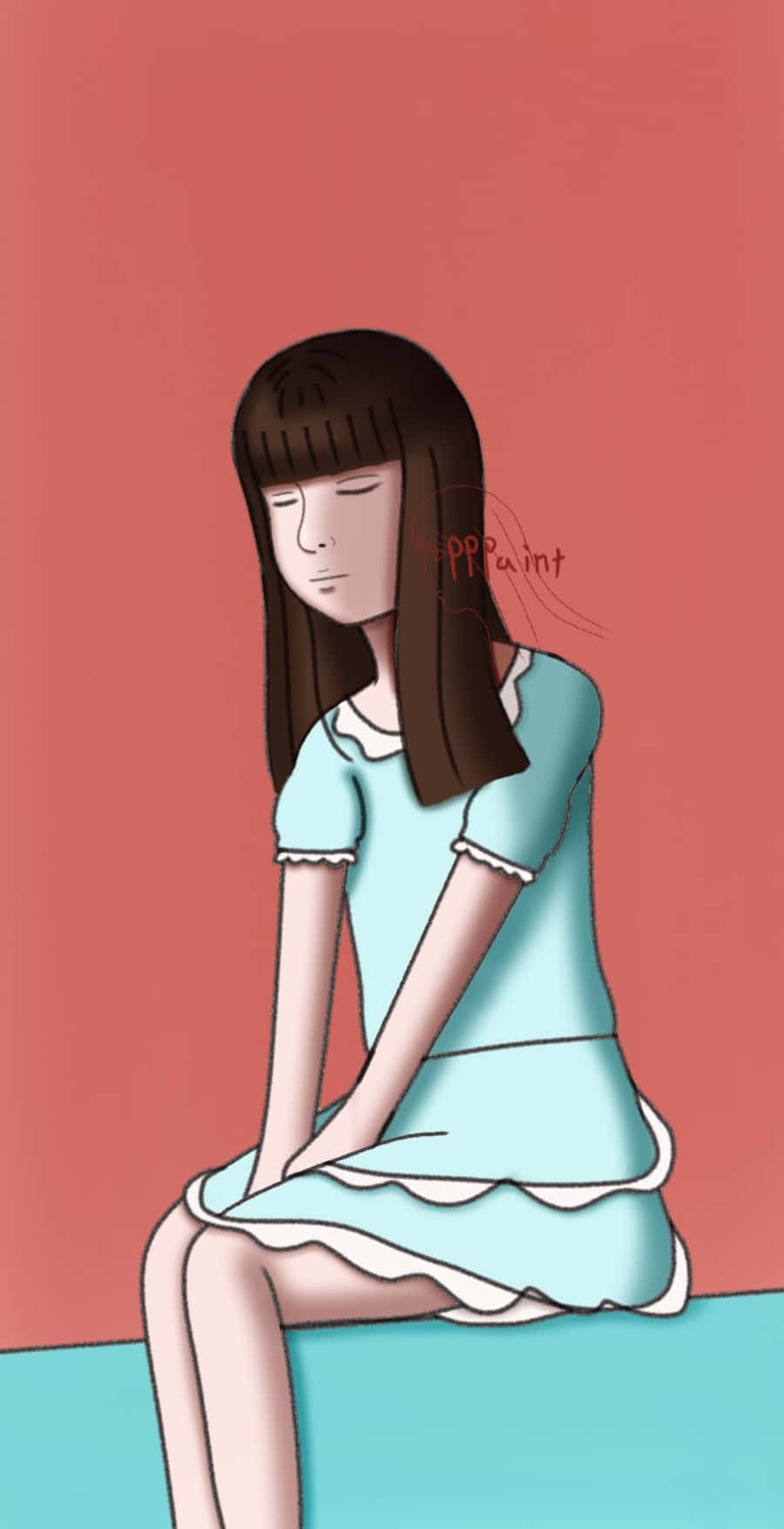
例えば、わたしの場合なら

このような感じですね。
あまり個性的なサインではないかも知れませんが(もうちょっとサインのイラストを良くしたい)、
わたしの場合はこのようなイラストと一緒にサインを入れてますね。
・デジタルイラストにサインを入れるべき? ②イラストのサイン入れのメリット、デメリット

サイン入れしてないときに、比べて毎回イラストにサイン入れするのは結構面倒ですが、まあ慣れてはきます。
・イラストの雰囲気や世界観を損ねる
サイン入れすると、なにもサインしてないイラストよりも、イラストの本来の雰囲気や世界観を損ねる可能性もあります。
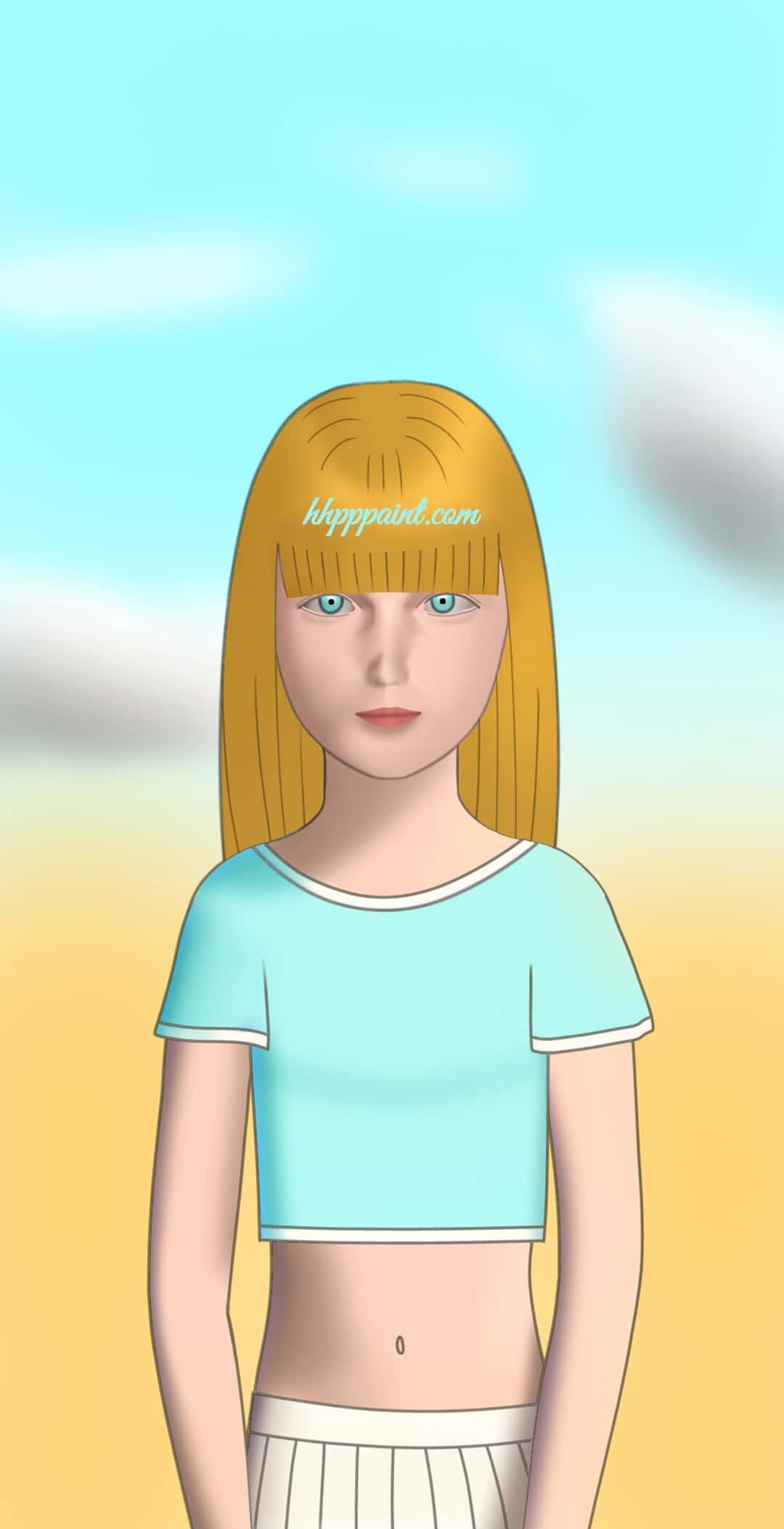
その場合はこんな感じでしょうか(ちょっと大袈裟かも知れませんが)?
モノクロの場合はこんな感じでしょうか?

カラーの場合はこんな感じでしょうか?

イラストに使われてる色と違い違和感がありますし、サインも大き過ぎます。わたしもちょっと大きめにサインを入れたことがありました(ちょっと反省)。
なので、そういう場合は、
そのイラストに主に使っている色を使用するのとサインを小さめにするといいでしょう。
こんな感じです。


また、そうすることで、イラストの雰囲気や世界観にマッチします。わたしたちは、絵描きなので、
サインにちょっとしたイラストを入れると、逆にイラストに雰囲気や世界観がでる場合もあります。
その絵描きのひとの独特の雰囲気や世界観のイラストになります。
サインがイラストの場合も同じように、イラストに近い色を使かうといいでしょう。
先程も述べましたが、こういう誰だか特定できる絵描きの独特のサインは、アーティスト(作家)自身のブランディングにもなります。
作家名だけでも、毎回イラストに入ってるれば、イラストを観てるひとが特に、アーティスト(作家名)を気にして見てなくても、
「ああ!このアーティストか!」とブランディングになりますが、イラストが入ってればより、個性的なブランディングになりますよね。
・デジタルイラストにサインを入れるべき? ③無断使用されたくないなら

イラストの無断使用が不安なら、
・サイン入れを習慣化する
イラストを無断使用されたくないなら、イラストにサイン入れする癖をつけるといいでしょう。
デジタルイラストに関係ある他の記事はこちら
・デジタルイラストにサインを入れるべき? ④サイン入れにひと工夫をする

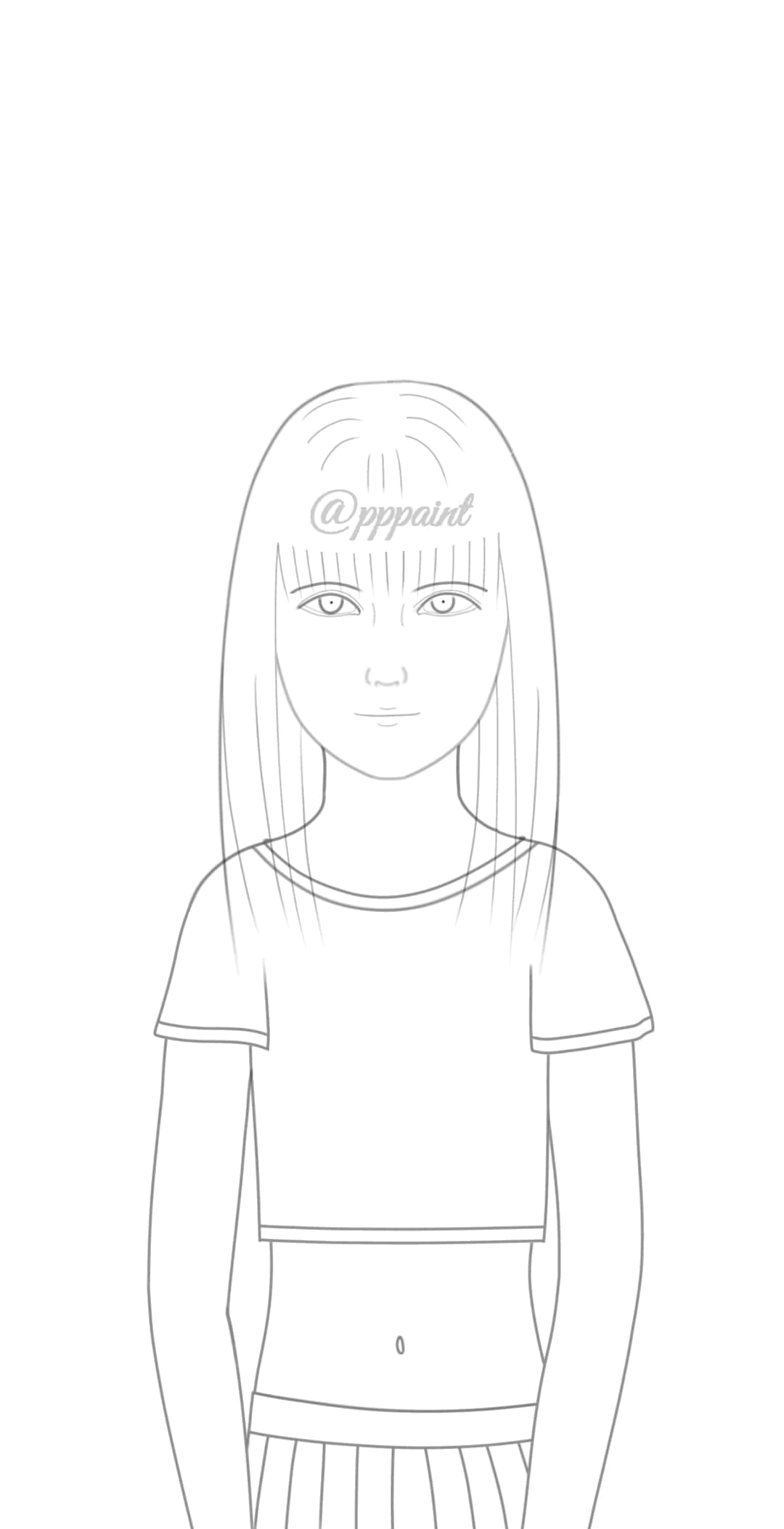
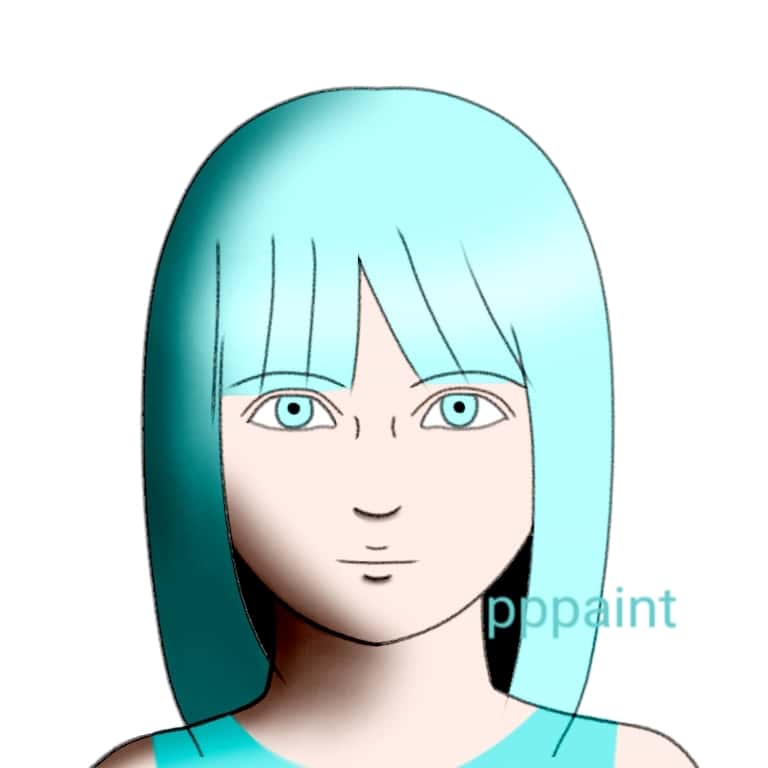
・アカウント名やURLを入れる
普通のサインよりもイラストにSNSのアカウント名やホームページのURLを入れることで、よりイラストの無断使用の可能性が低くなるかも知れません。
例えば、イラストを無断使用しようとしてる相手に、通報の可能性を示唆できるからというのがあるかと思います。
アカウント名やURLがあれば、誰かがイラストの無断使用を見たときに、通報しやすくなります。
アカウント名やURLを入れたら、先程添付した画像のような感じです。
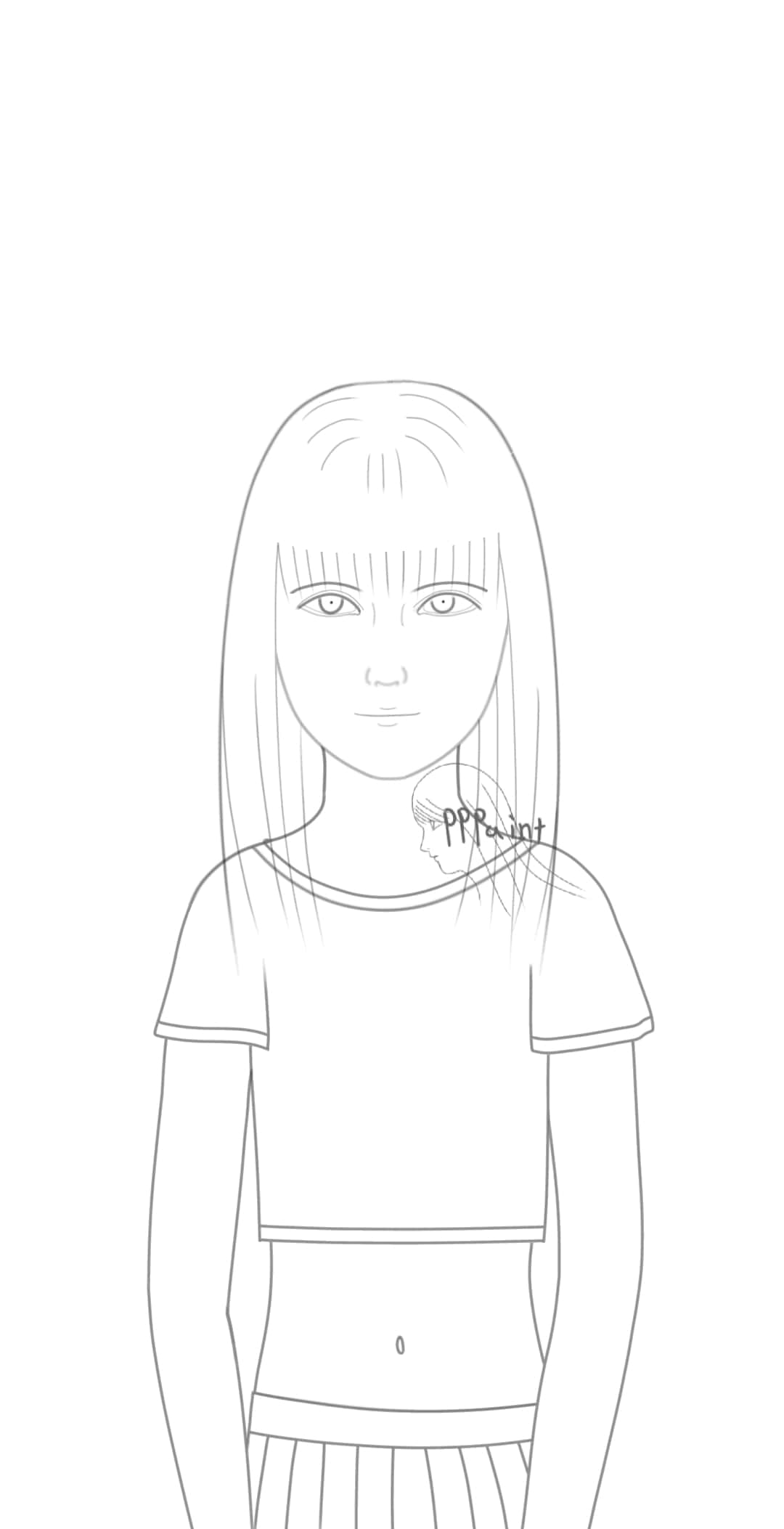
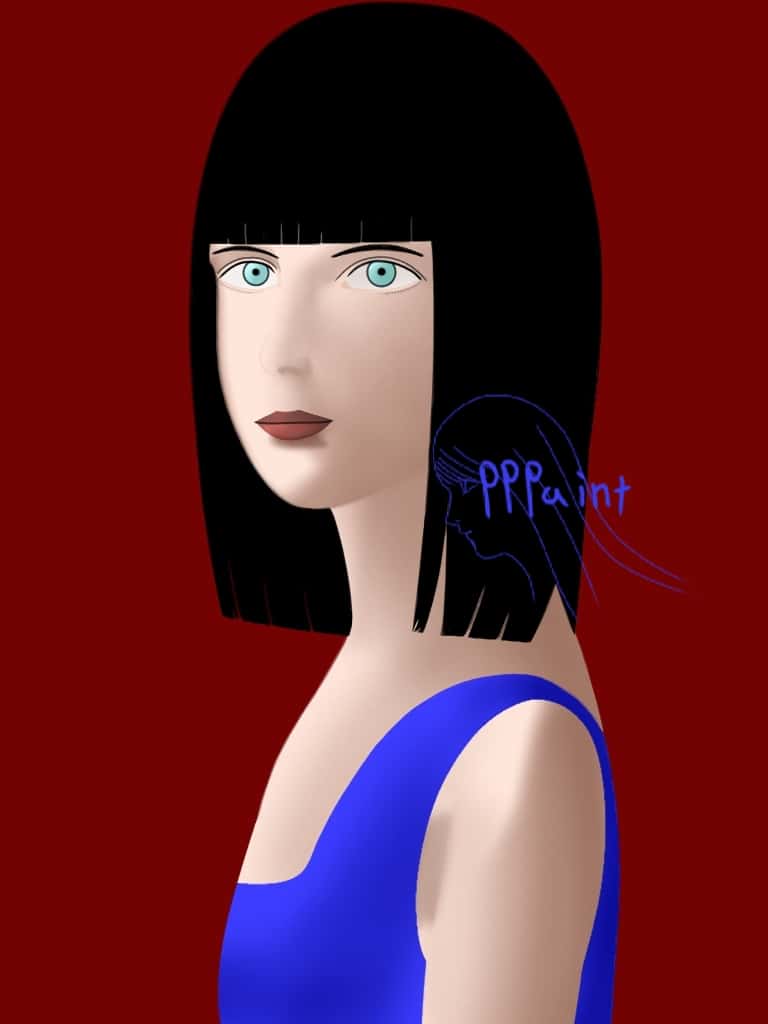
・トリミングしにくようにする
トリミングしようとしても、簡単に、切り落とせない位置にサインを入れるといいでしょう。例えば、首や肩あたりや髪などに入れるといいですよ。
こんな感じでしょうか(ちょっと真正面過ぎるかも知れませんが)。



・デジタルイラストにサインを入れるべき? ⑤サイン入れのタイミング

・あとからサインをつける
毎回サインのテキストを、イラストに入力しないですむよう、手間を省くために、
サインを透過して簡単に使い回せるようにするといいでしょう(透過とは背景を透明にすることで、カンヴァスの色を用紙の白から、透明にすること)。
透過の方法はのちほど後述します。
・あとからサインをつけるメリット、デメリット
・テキストを入力の手間が省ける
上記の方法は、毎回テキストを入力する手間が省けますが、
透過したサインを毎回イラストに入れるので、結局、その手間と画像を再保存する手間は掛かります。
・サインの入れ忘れの可能性
あとからだと、イラストにサインの入れ忘れの可能性があるかも知れませんが、サインを入れることを意識しないと、どちらでも忘れる可能性はあります。
自分にあったやり方を探してやってください。
・サインをイラストに追加できるアプリ
イラストに、
ウォーターマーク(透かし、サイン)を追加することができるアプリは、
・写真にウォーターマークを追加する
がよさそうです。
・ビデオウォーターマーク
はイラスト動画にサインを追加できます。
このアプリを使用して、
サインを入れたイラスト動画をこの記事の後ろの方に、
番外編としてアップしてます。
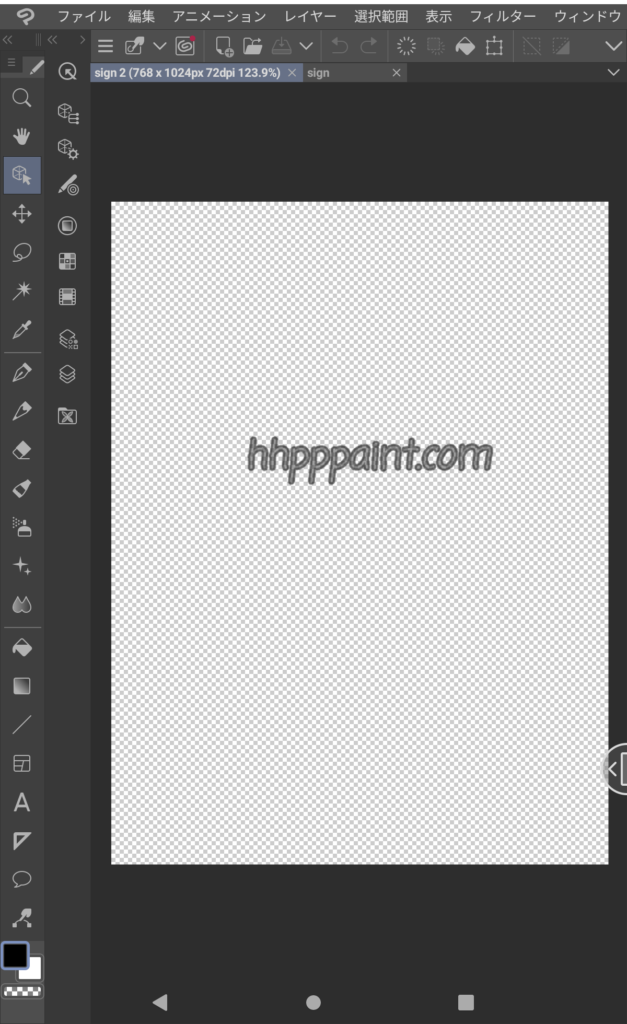
・透過の方法(ibispaintの場合)

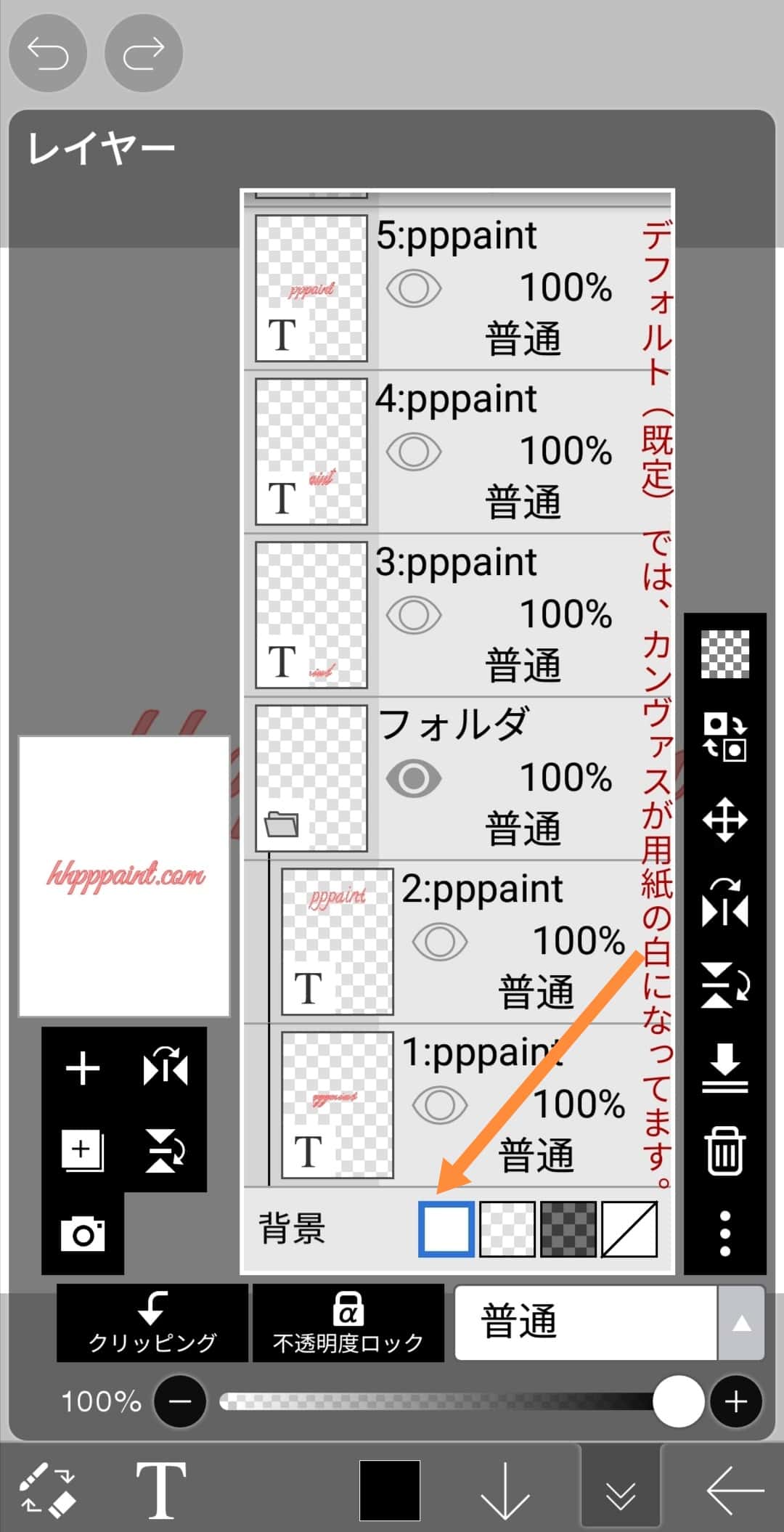
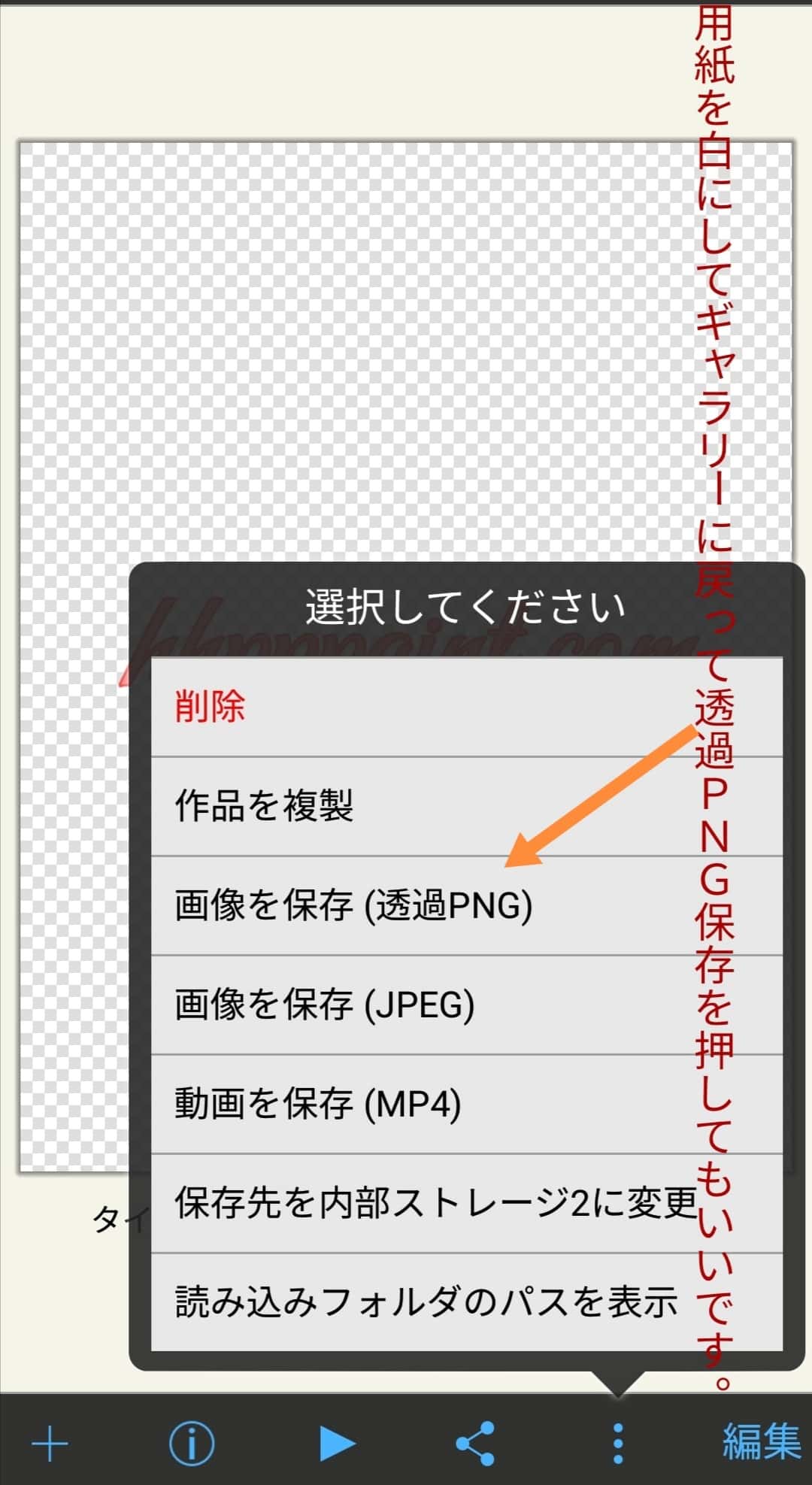
デフォルト(既定)では、カンヴァスが用紙の白になってます。

この用紙を白から透明にします。

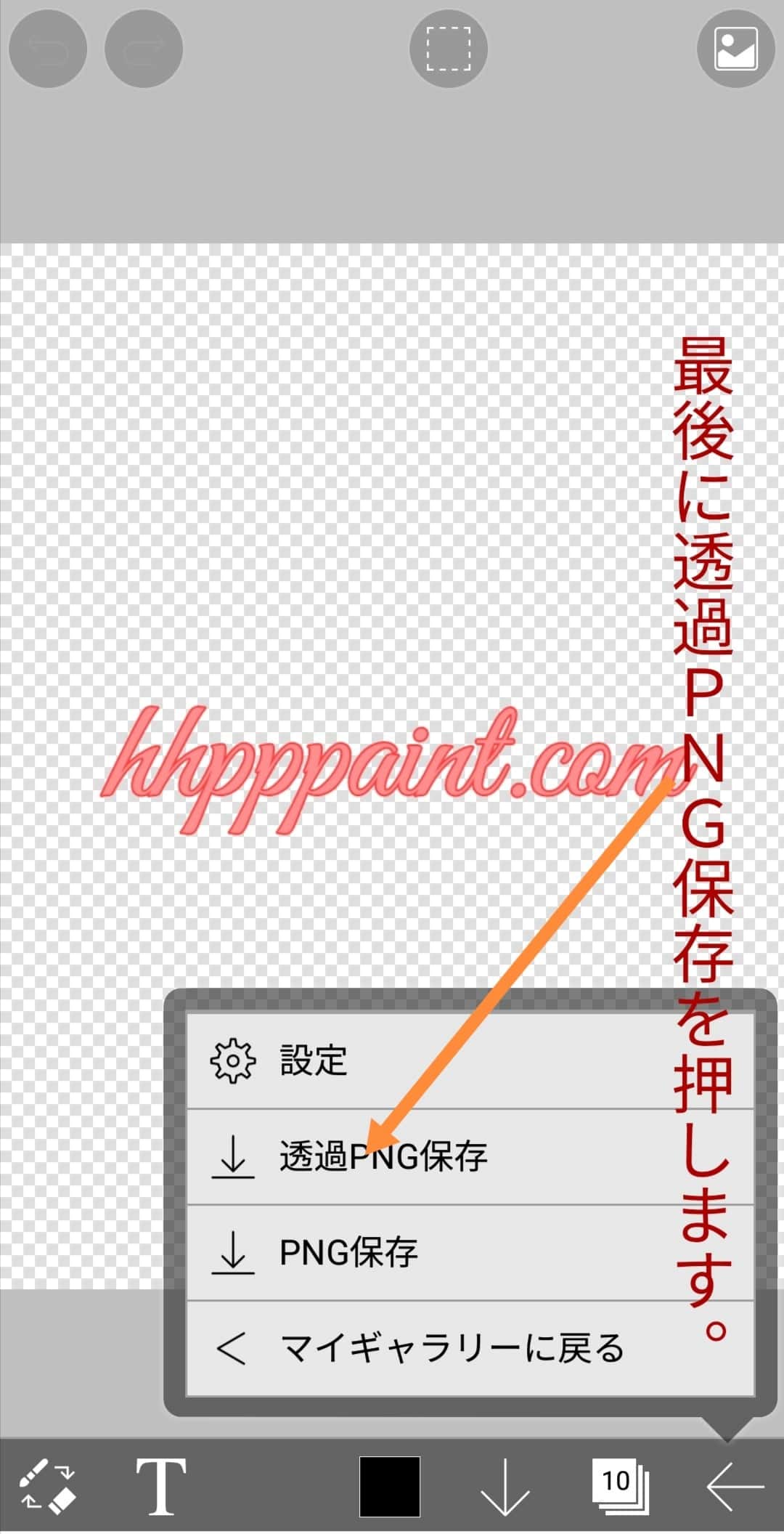
最後に透過PNG保存を押します。
これで透過のサイン完成です。

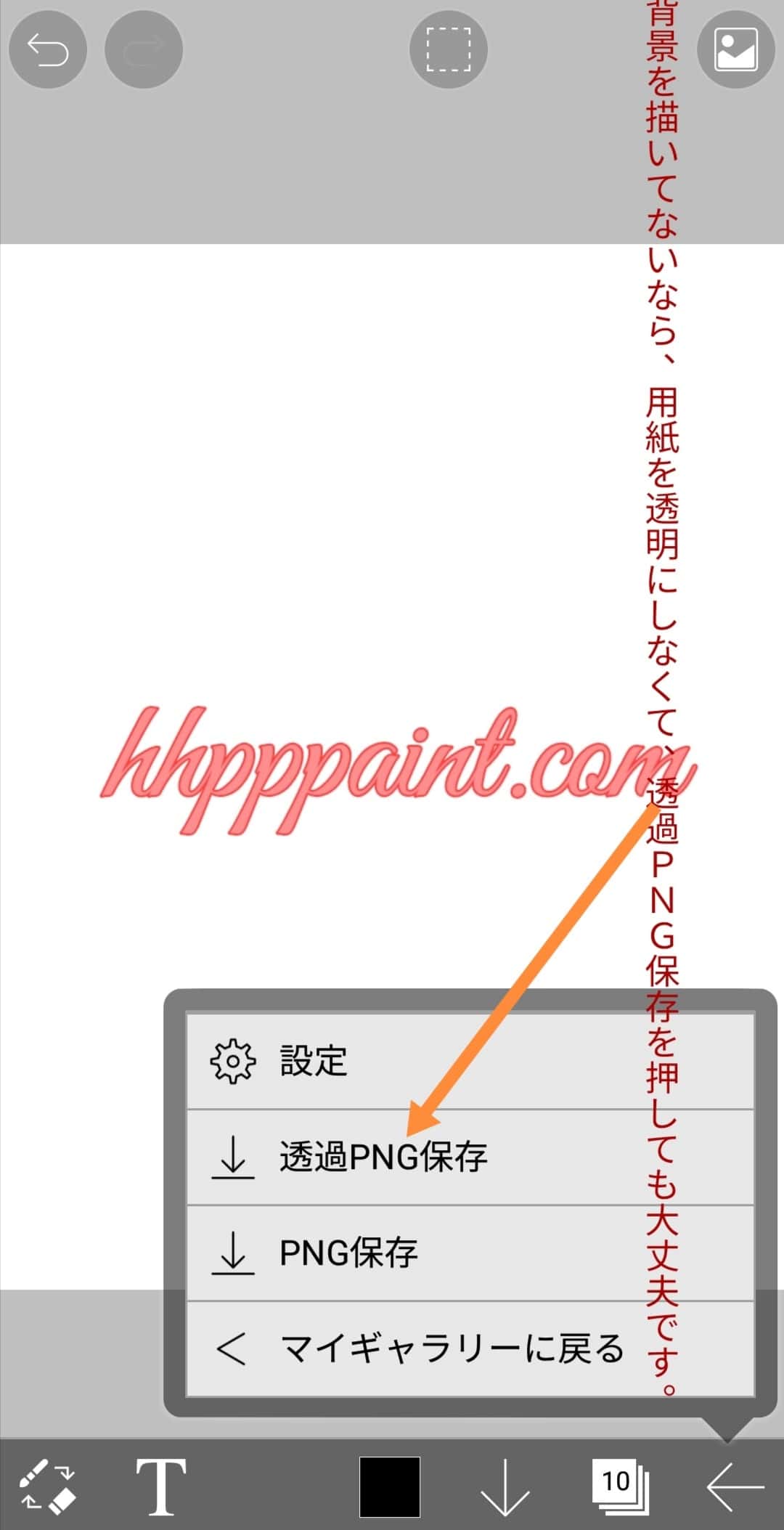
背景を描いてないなら、用紙を透明にしなくて、透過PNG保存を押しても大丈夫です。

用紙を白にしてギャラリーに戻って透過PNG保存を押してもいいです。
・テキスト(サイン)の作り方(Clip Studioの場合)
Clip Studioのタブレット版でのサインの作り方をご紹介します。
基本的に、パソコン版とスマホ版もサインの作り方は同じです。

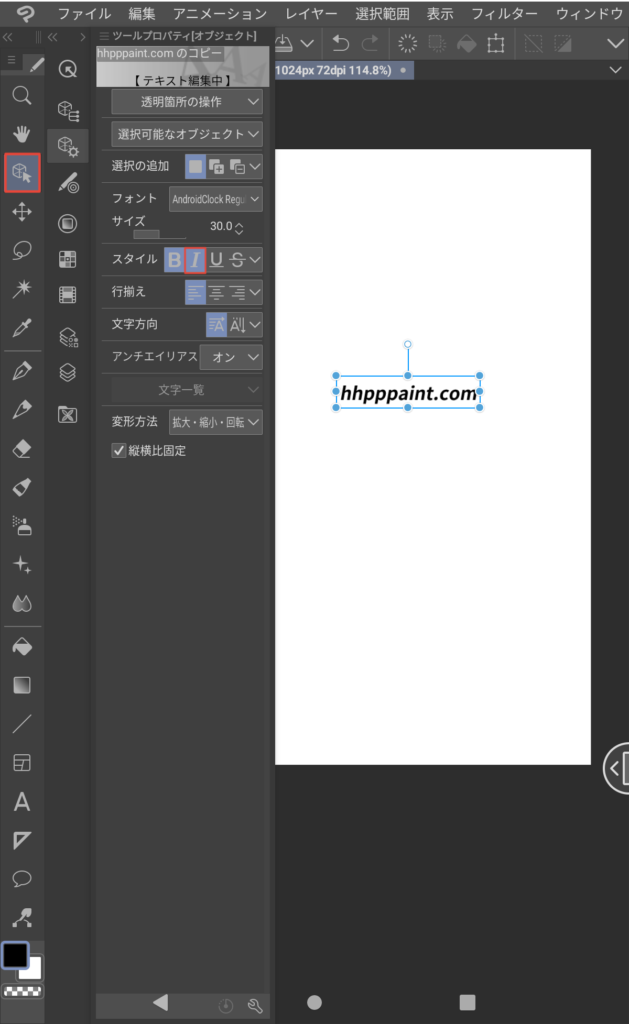
テキストのツール(左下のAの文字の部分)を選択し、
キャンバスをタップまたは、クリックします。

そして、文字を入力します。

そして、オブジェクトのツールを選択します(おそらく、文字入力や変形以外はテキストツールでは編集できないため)。
そして、オブジェクトを選択したら、斜体(Iマークの部分)を選択すると字体が斜体になります。

例えば、フォントのComing Soonを選択すると、テキスト(文字)がComing Soonのフォントに変わります。

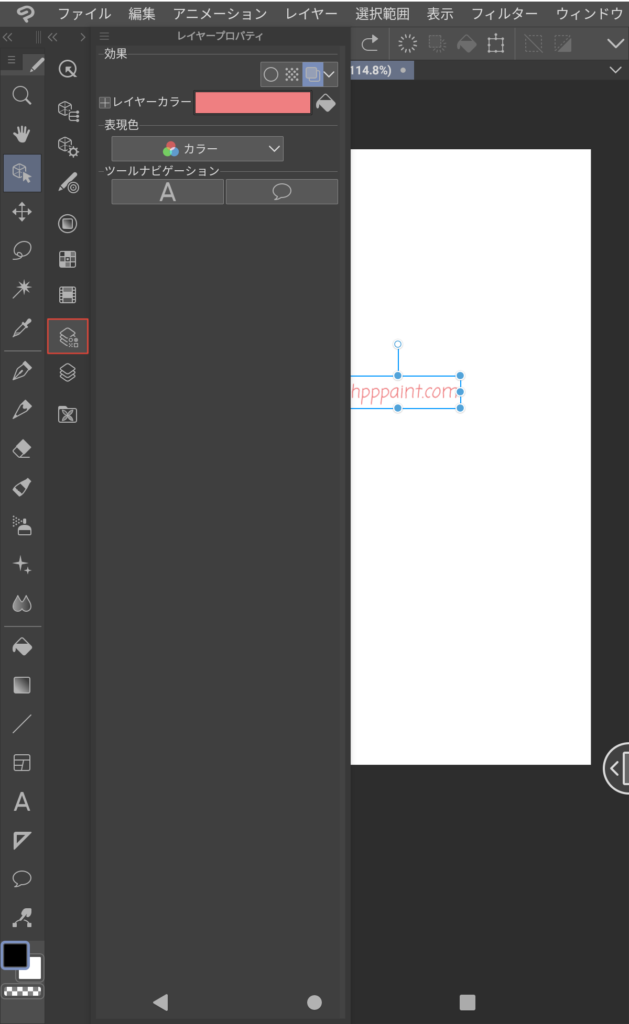
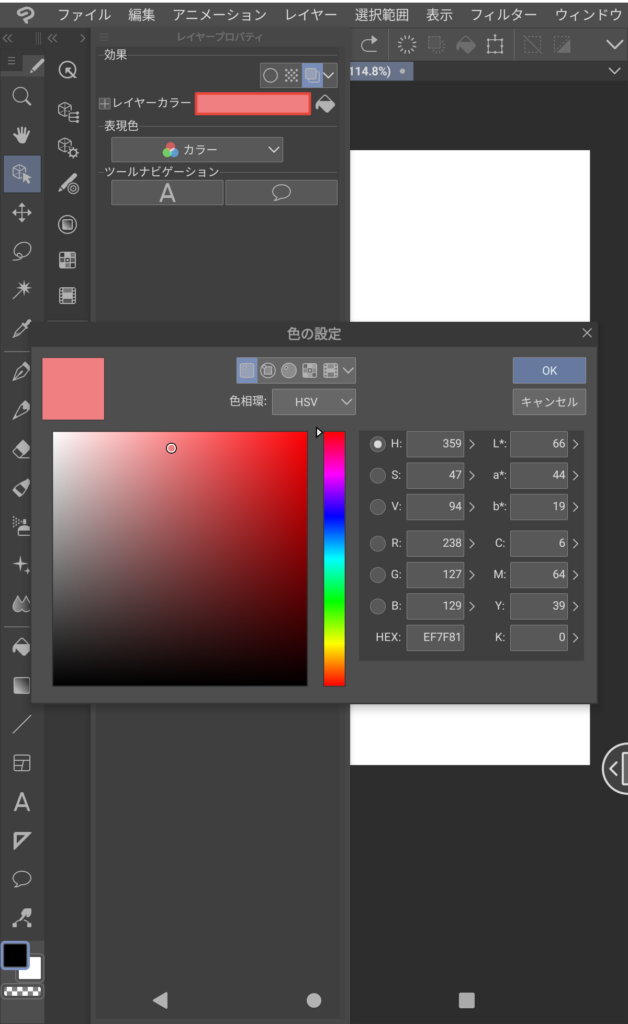
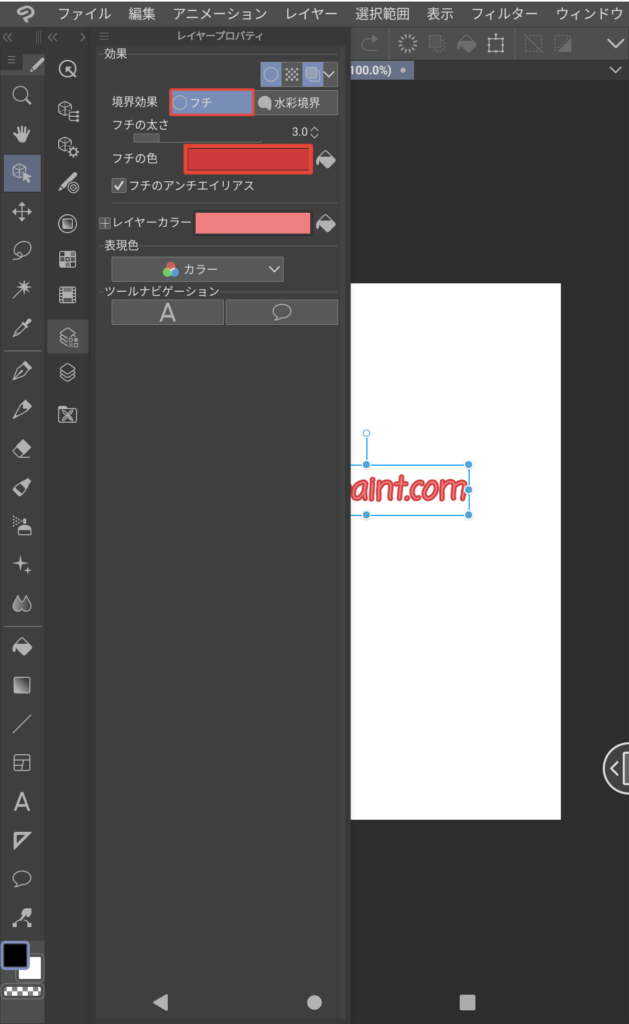
レイヤープロパティを選択して、

レイヤーカラーを選択すると、好きな色に変換できます。


フチを選択すると、フチをつけることができ、フチの色を選択すると、フチの色を変えられます。

・透過の方法(Clip Studioの場合)
・Clip Studioでの用紙を非表示と輝度を透明度に変換の違い
輝度を透明度に変換する場合(テキストや描画部分を透過する場合)、
おそらく、表示レイヤーのコピーを結合や表示レイヤーの結合は必須です。
・テキストや描画部分を透過する場合は、輝度を透明度に変換する
・背景だけ透過(透明に)する場合は、用紙を非表示
・テキスト、描画部分や背景のどちらも透過する場合は、輝度を透明度に変換と用紙を非表示が必要
・Clip Studioでは、テキストや描画部分を透過するには、表示レイヤーのコピーを結合したレイヤーを選択して、
輝度を透明度に変換しないと、透過が適用されない(カラーだと、透過され色が変わる)
・表示レイヤーのコピーを結合して、透過する方法
Clip Studioのタブレット版での透過の方法をご紹介します。
基本的に、パソコン版とスマホ版も透過の方法は同じです。

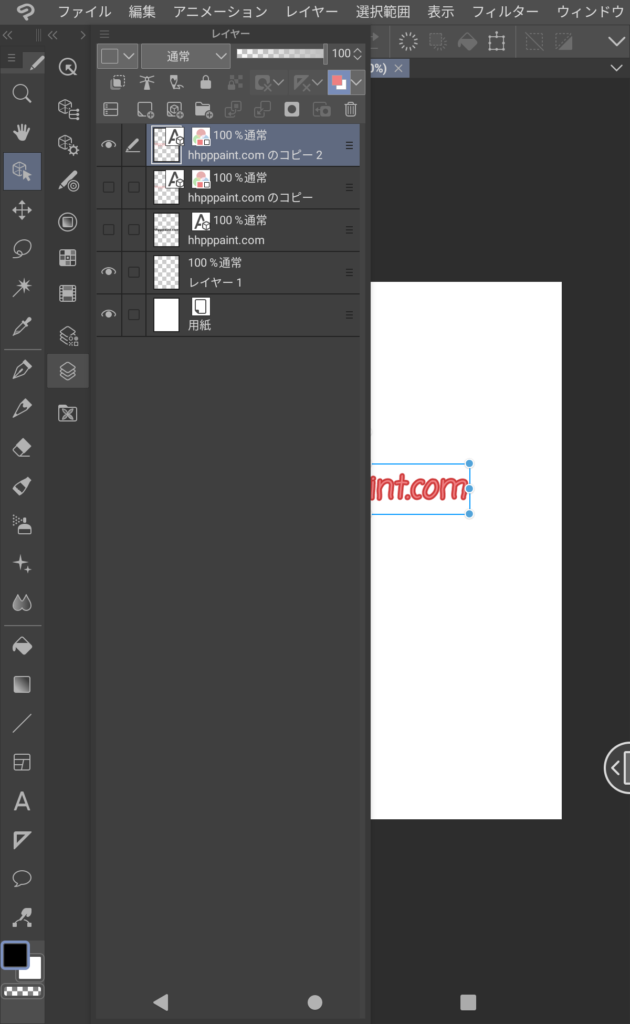
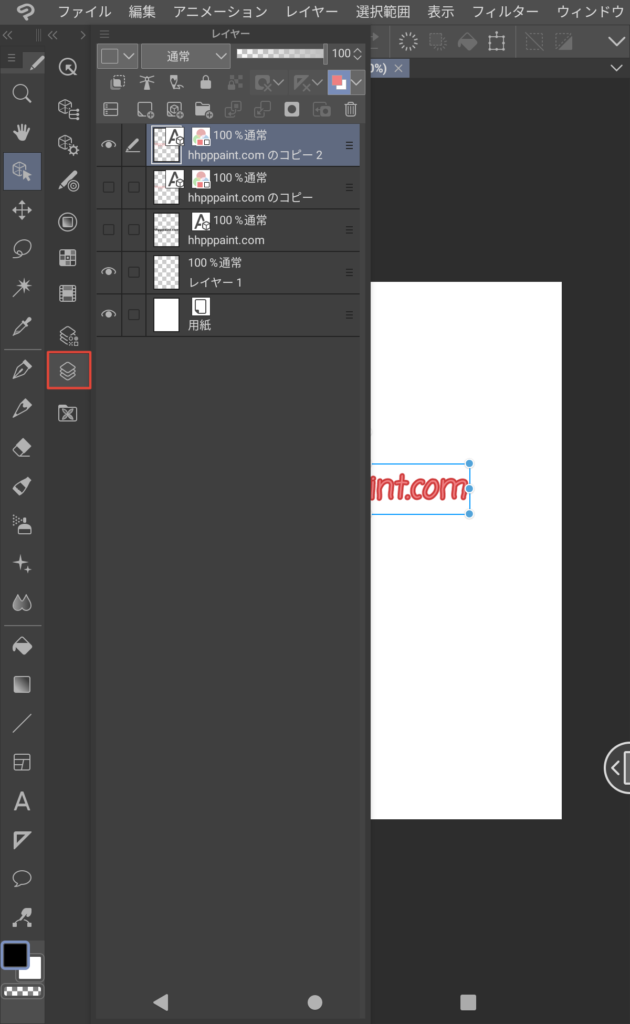
レイヤーのツールを選択します。

全てのレイヤーを非表示にします。

新規ラスターレイヤーを作成します。

そして、先程作成のサインを表示し、
新規ラスターレイヤーか、先程作成のサインを選択し(ここでは、新規ラスターレイヤーを選択)、

表示レイヤーのコピーを結合を選択します。
そして、表示レイヤーのコピーを結合したレイヤーを選択して、
輝度を透明度に変換を選択します。



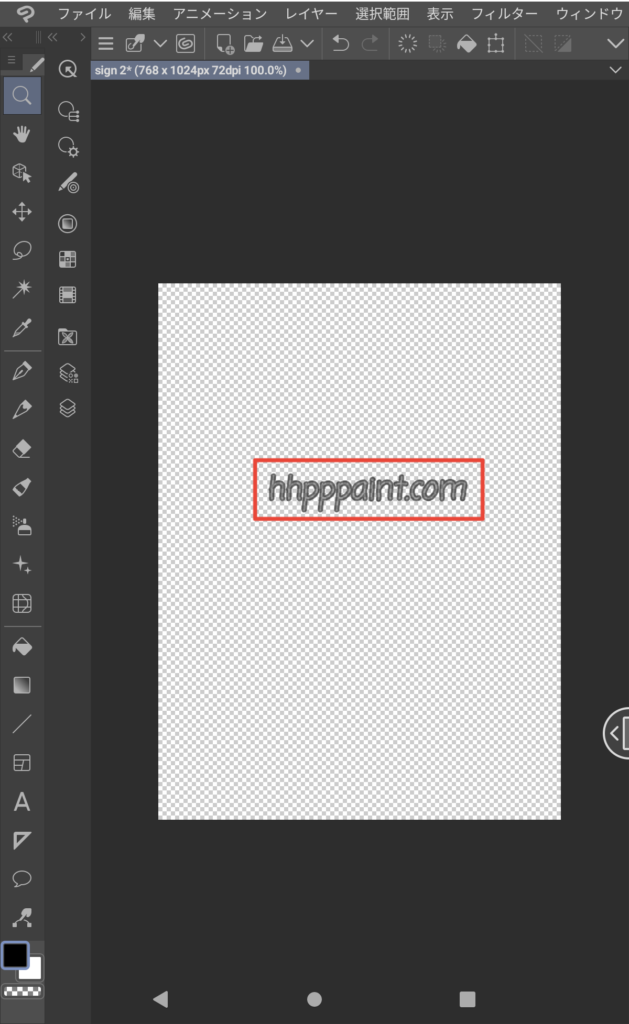
そうすると、サイン(文字の部分)が透過されます。
※(おそらく、白黒にしか対応してないので、カラーだと、透過され色が変わる)
そして、表示レイヤーのコピーを結合したレイヤーだけ表示して、
jpeg、pngの画像を保存します。

pngの画像を保存します
※(おそらく、Clip Studioでは、jpegは背景の透過はできない)。
以上が、
表示レイヤーのコピーを結合して、透過する方法です。
・Clip Studioとibispaintの透過の違い
・ibispaintだと、png以外に、jpegも透過できるが、
輝度を透明度に変換はないので、テキスト(文字)や描画部分は透過できない
・Clip Studioは、輝度を透明度に変換できるので、文字や描画部分も透過できるが、
ibispaintは、背景だけ透過できる
・デジタルイラストにサインを入れるべき? ⑥サインだけではない対策法

・サイズは最小化してアップする
画像圧縮専門のアプリの良さそうなものを紹介します。Photo Puma(Android)というアプリとPhoto Compress (iOS)です。
・Photo Puma(Android) ←こちらをクリックでリンク先に飛べます。
・Photo Compress (iOS) ←こちらをクリックでリンク先に飛べます。
・スマホではCamScannerが一番画像容量を最小化
わたしが知ってるなかでは、スマホでは、CamScannerはカンヴァスサイズを変えずに、一番画像の容量を最小化できます。
CamScannerの場合
例えば、
こちらのイラストを

1080pixels×2150pixelsで、ファイルサイズ(画像容量)が179KBから、
↓
1080pixels×2150pixelsで、ファイルサイズ(画像容量)が50.94KBに、カンヴァスサイズを変えずに(画像をあまり劣化せずに、画像容量を圧縮できました。
ですが、
イラストによって、多少カンヴァスサイズが変わります。
画質もイラストによっては、劣化します。
Photo Puma(Android)でも、ファイルサイズを圧縮できますが、カンヴァスサイズが変わります。
PhotoPumaの場合
上記と同じイラストの画像で1080pixels×2150pixelsで、ファイルサイズ(画像容量)が179KBから、
810pixels×1612pixels 65.72KBに圧縮できました。
PhotoPumaは、画質も細かく調整できるので、
画像を圧縮するなら、CamScannerより細かく設定して、圧縮できるPhotoPumaの方がいいでしょう。
PhotoPumaは、カンヴァスサイズを縮小に使用
CamScannerは、ファイルサイズ(画像容量)を縮小に使用
というように用途を分けて使用できるかも知れませんね。
・イラスト動画の圧縮
画像のイラストだけでなく、
イラスト動画の圧縮もするといいでしょう。
パンダ動画リサイザー
パンダ動画リサイザーはピューマ写真リサイズ(PhotoPuma)と対となるアプリです。
・デジタルイラストにサインを入れるべき? ⑦その他の注意点

・プロフィールにも注意書きをする
あらかじめ、プロフィールにも無断使用禁止の注意書きするといいでしょう。
その場合、英語でも注意書きをするといいでしょう。
シンプルで簡単な英語でもいいので、英語でも書きましょう(逆にシンプルで簡単な方がいいかも知れませんね)。
・英語でも書く
SNSなどは世界中の人が観てるので、英語が必要でしょう。以下は、その例文です。
例えば、
prohibit reposting my artwork
(私のアートワークを再投稿することを禁止します)
do not repost my artwork
(私のアートワークを再投稿しないでください)
don't repost my artwork
(私のアートワークを再投稿しないでください)
などです。
また、以下の文章は、without authorization(許可なく)を入れることで多少トーンダウンしてるかも知れませんね。
prohibit using my artwork without authorization (許可なく私のアートワークを使用することを禁止します)
do not use my artwork without authorization (私のアートワークを許可なく使用しないでください)
don't use my artwork without authorization
(私のアートワークを許可なく使用しないでください)
です。
・イラストに馴染み易い色
前述しましたが、なるべくイラストの雰囲気や世界観を壊さないために、サインの色はイラストに馴染み易い同系色を使うといいでしょう。
・デジタルイラストにサインを入れるべき? ⑧番外編 イラスト動画(タイムラプスなど)にも入れる
『キャミソールの女の子』の『線画作画工程1分』です。
こちらは画像のイラストではなく、
イラストの動画にサインを入れました。
このサインはアニメーションなので、
このように、
左から右に横向きに流れて、ループしていきます。
まとめ
いかかがだったでしょうか?
今回は『デジタルイラストにサイン』を入れるべき?「その理由と方法を解説」についてお話してきました。
まとめると
・無断使用しにくくするため
・新たに無断使用者を出さない
・ブランディングになる
・逆にイラストに雰囲気や世界観がでる場合も
イラストの無断使用が不安なら、
・サイン入れを習慣化する
・サイン入れにひと工夫をする
・トリミングしにくようにする
・あとからサインをつけるメリット、デメリット
・テキストを入力の手間が省ける
・サインの入れ忘れの可能性
サインだけではない対策法
・サイズは最小化してアップする
・スマホではCamScannerが一番画像容量を最小化
Photo Pumaは、カンヴァスサイズを縮小に使用
CamScannerは、ファイルサイズ(画像容量)を縮小に使用
その他の注意点
・プロフィールにも注意書きをする
・英語でも書く
・イラストに馴染み易い色
こんな感じです。
それでは、次の記事でまたお会しましょう!
さようなら!